Le site précédent me convenait très bien d’un point de vue ergonomie et affichage, malheureusement son design datait de 2012 et malgré mes efforts et un gros paquet de rustines, son fonctionnement commençait à poser de nombreux problèmes. Ce nouveau design devrait permettre de continuer à travailler sereinement mais offrira aussi de nouvelles possibilités éditoriales.
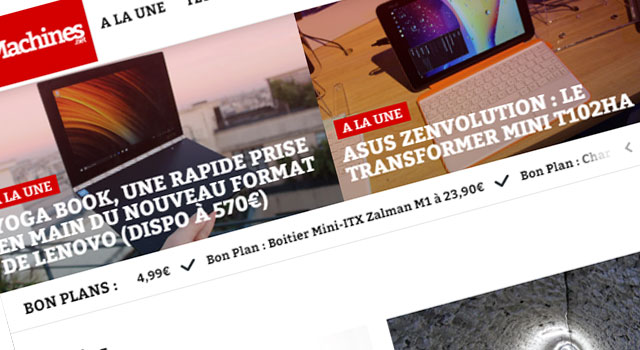
C’est une des promesses que j’avais faite aux Patreonautes et aux Tipeurs du blog, mettre en place une nouvelle structure, une interface mise à jour mais aussi les moyens de propulser de nouveaux contenus. De nouveaux formats éditoriaux tout en améliorant la clarté de l’ensemble. La première volonté du nouveau design est d’améliorer la lisibilité du site. Avec des polices plus claires, mieux employées et plus modernes. C’est un point capital puisque l’ancien thème avait subi de gros changements de polices mais également de disposition de son contenu qui avait fini par le rendre méconnaissable. Le nouveau site offre également un plus large panel pour des contenus éditoriaux : Reportages, articles longs, tests, vidéo mais aussi des formats plus brefs, de la vidéo en direct et autres éléments intéressants à développer.
Il devrait permettre de structurer le contenus dans des rubriques de manière plus aisée et lisible de manière à rendre possible un suivi par thématiques sans qu’il soit brouillé par l’actualité. L’ancien thème avait tendance à « noyer » les articles, les tests, les bons plans, dans le même grand bain ce qui rendait difficile le suivi d’un type d’articles.
La navigation par « Catégories » s’enrichit également d’une plus grande visibilité des « Tags » qui permettront de fouiller le site en cliquant sur une marque ou une thématique en bas des billets. Un moyen plus détaillé d’accéder à des contenus spécifiques. Comme une recherche sur le Crowdfounding ou une marque par exemple. Le moteur de recherche est également plus puissant, il permet de fouiller de manière plus précise le site et propose directement une liste de titre de billets en fonction de ce que vous pianotez dedans.
L’utilisation des réseaux sociaux est également mise en avant avec des boutons plus simples à utiliser pour envoyer un billet sur Facebook, Twitter, Google+ Pinterest et même Reddit. Un partage qui permet d’accroître la visibilité du blog et qui aide à sa croissance. Enfin, le nouveau Minimachines devrait offrir plus de lisibilité aux utilisateurs de smartphones ou d’écrans de faible diagonale. C’était le cas de l’ancien design à ses débuts mais à force de patchs et de corrections de son code pour d’autres motifs, il avait un peu perdu cette ambition.
Si vous avez des suggestions, des envies ou autres, j’essayerai de voir ce que je peux faire dans la mesure du possible, n’hésitez donc pas à commenter ce billet. Merci à tous de votre patience pour l’interruption du blog depuis Jeudi… J’ai eu pas mal de déboires inattendus et ce qui devait prendre quelques heures m’a volé presque deux nuits. C’est là qu’on se rend compte que le code, c’est comme les langues vivantes, ça rouille si on ne pratique pas.
Je sais déjà que beaucoup vont regretter ce nouveau design. L’ancien était plus simple et vous y aviez vos habitudes, mais cette refondation était absolument indispensable…
Pierre
PS : Oui, il manque plein d’images d’en-tête sur les billets, c’est en cours !
| 2,5€ par mois | 5€ par mois | 10€ par mois | Le montant de votre choix |
























Super le nouveau design ! Moins de perte sur l’écran, plus moderne, bref du tout bon. Pas vu de soucis pour l’instant.
je n’aime pas…trop lourd trop chargé à mon goût
Mais le contenu est toujours aussi bon !
;)
Bonjour,
j’aimais bien le fait de pouvoir directement accéder aux commentaires d’un article sans être obligé de cliquer sur l’article puis de scroller jusqu’au commentaire.
Tu t’es fais plaisir Pierre. Bravo.
On a l’impression de lire un vrai journal, en plus animé ;)
Mais quand même, les transitions semblent un peu lentes: affichage des images au pasage de la souris, scroll vertical à la molette un peu lent aussi.
Et faut qu’on fasse gaffe avec les raccourcis clavier (les flèches)
moi je trouve ça bien
faut juste changer ses habitudes perso
cela permettra d avoir plus de choses en plus professionnel
Plus moderne, et plus sobre. Je n’ai pour l’instant essayer que sur smartphone. Faudra s’habituer mais à priori j’aime bien. Plis foss Pierre !
Excuse moi pour ma franchise mais sur ecran large (tablette et laptop) tu as presque tout faux avec ce nouveau template.
Point positif, le layout est responsif. Sur portable ca a l’air pas mal (sauf qu’il est bcp trop lourd pour des mauvaises connexions). Sur grand ecran il va malheureusement a l’encontre des « good practices » actuelles.
« tout en améliorant la clarté de l’ensemble ».
Desole, c’etait BEAUCOUP plus clair avant. Ce design est bcp trop charge. Pas de point de focus clair, pas de hierarchie claire, pas assez de « Negative Space ». On est dans le « cognitive overload ». je te garanti que bcp de nouveau visiteurs vont pas prendre le temps de decouvrir tes articles a cause de cela.
A passage, TED » Moins de perte sur l’écran, plus moderne », Plus moderne c’est vrai mais toutes les etudes en usability montrent qu’il faut AERER les pages et non pas essayer de boucher les blancs et de mettre un maximum de contenu. Sobriete. Clarete. C’est d’ailleurs ce que font tous les grands sites tech et sociaux, qui sont tres en avance par rapport aux sites de news (« On a l’impression de lire un vrai journal », les sites des journeaux sont peut-etre les pire references possible en matiere de web design).
Evidemment comme toujours avec ce style de templates overloaded avec plein de petites animations inutiles a la mode chez les designers de template (ca fait vendre!) et moultes library inutiles: il met des plombes a se charger.
Je comprend que tu es choisi ce template. Quand j’ai lu « nouveau design » dans mon feedly je me suis tout de suite attendu a voir ca. C’est typiquement ce que choisissent une majorite de webmaster actuellement.
Et il fera l’affaire.
Mais saches que si « La première volonté du nouveau design est d’améliorer la lisibilité du site. », alors tu as fait le mauvais choix.
Ceci dit encore une fois, ca reste utilisable. On va s’y habituer. C’est pas grave.
Je precise que j’apprecie bcp tes articles et que le but de mon commentaire n’est pas de denigrer ou de troller. Si besoin est je peux rechercher quelques articles sur des sites de reference qui pourront t’aider et confirmer mes dires.
Sinon si je peux me permettre 2 ou 3 petits conseils pour facilement ameliorer le design en quelques heures:
– (Beaucoup) plus d’espaces a la fois horizontal entre les elements et vertical entre les colonnes.
– Virer tout ce que tu peux virer (ce qui ne fait pas parti de l’article). Tu as des categories en haut. Les gens vont les utiliser, pas la peine de leur montrer ces contenus en permanence.
– Enleve cette insuportable animation du header que tous les sites de templates utilisent quand on scroll vers le bas. Crois moi, juste ca, ca donne au site une image amateur. Alors que le contenu est juste au top. C’est dommage.
Si vraiment tu veux un design solide, ne choisit pas un design qui te plait, regarde plutot tout les grand sites tech americains et cherche un template qui leur ressemble. En general ils sont au top et ont tout bon.
Cordialement :)
– Les images / liens tests
– Tags
– Partager ce billet
Ca n’a rien a faire dans l’article. Bcp trop intrusif et ca casse le plaisir de te lire Pierre.
Quand on lit, on lit. Arrive en bas de l’article alors la oui on peut vouloir partager le billet s’il nous a plus ou en lire / rechercher d’autres.
Si tu ne change qu’une seule chose, stp change cela :)
Serait-il possible de laisser les articles complets sur le flux RSS ? Là on a juste les premières phrases et il faut ensuite ouvrir l’article dans le navigateur pour le lire en entier…
@Pierre: le clear cache a résolu le problème de la flèche. Merci.
J’aime la taille de police de caractères des articles. J’aime moins celle de la home page et des commentaires qui nécessite plus de concentration quand on est vieux comme moi… ;-)
Pour ces derniers, je trouve qu’il y a un mauvais équilibre entre la place totale occupée et la place utile. La police est trop petite pour toute la place consommée. C’est particulièrement le cas pour les commentaires qui ne sont pas très longs.
Quel que soit la forme, on viendra toujours ici pour le fond et la qualité de tes articles (même si je trouve que tu as tendance ces derniers temps à beaucoup pomper chez Fanlesstech).
Bonne fin de WE !
Je préfère largement l’ancien site.
L’ancien était nettement plus lisible, la y en a dans tous les sens, on ne lit donc plus très bien le site.
Autant il y a des choses sympa sur ce nouveau site autant je le trouve trop blindé.
Ça n’enlève en rien la qualité du rédacteur que tu es et que j’adore suivre.
Sebastien > sinon on dit responsive car responsive design ou responsive Web design ;)
@H2L29: :)
@Un lecteur qui passe: J’ai maj, il suffira de cliquer sur le nombre de commentaire en provenance du nombre de coms sur la home (Je vais mettre à jour les dfférentes rubriques pour que le nombre de coms apparaisse systématiquement)
@skyrail: Normalement les flèches c’est désactivé. JE vais voir si je peux pas allecger les « effets » également.
@Sebastien: J’ai pas compris… Ce dernier com.
@lalala: Comme répondu précédemment, oui, ça va revenir.
@Frolicfrog: Pomper chez FanlessTech ? Je cite toujours mes sources et j’essaye d’apporter des infos par rapport aux éléments un peu « bruts de décoffrage » de Fanlesstech. Ce n’est pas trop ce que j’appelle pomper mais bon.
Joli travail ! Je suis toujours aussi fan de tes articles et de ton site ! Continues sur cette lancé :)
Je confirme donc que sur PC c’est vraiment une belle réalisation, et pourtant je suis globalement réfractaire au changement.
@H2L29:?! Tu es sur quel navigateur ?
Merci Pierre, c’est une jolie refonte graphique. J’ai testé sur mon smartphone (écran 5″), la lisibilité est excellente comparée à l’ancienne version, bravo.
@Pierre Lecourt: firefox 49 mais c’est pas une question de navigateur juste du fait que si y a pas de code couleur défini il prend le code couleur de l’environnement de bureau (le mien est un thème sombre avec texte blanc)
@H2L29: Force un refresh de cache ?
Pierre, pourquoi utiliser du javascript pour la mise en page quand tu n’as pas de publicité sur ton site ? Porquoi utiliser du javascript hébergé sur dautres sites, comme le font les régies publicitaires ? Voilà ce que, en tant qu’utilisateur de noscript, je me suis tout de suite dit, et j’ai trouvé ça dommage.
Pour les goûts et les couleurs, il est trop tôt pour porter un jugement.
Par contre, au niveau du code source html, il y a une épidémie de div partout, au lieu d’utiliser les nouvelles balises html de l’html 5 est lequel est pourtant codé ton site. Je vois aussi une utilisation de classes css codées par des tiers, de ces frameworks css qui ne servent qu’à avoir des bugs et à ne pas pouvoir les corriger. En html5 il faut privilégier le code html5 pour qu’il réflète sa pensée et seulement après il faute faire SON PROPRE codage de css pour que l’habillage de ce html5 épouse sa maquette. Et si ça oblige à mettre trop de javascript, pense à ton référencement sur google et essaie de voir si tous ces effets sont tellement nécessaires.
ah et puis je te signale une faute de frappe visible quand je tape ce commentaire : « uodate » au lieu de « update » avec une url que je ne devrai même pas voir.
Voilà, je dis ça un peu sèchement hélas et sans doute mais je le dis dans un esprit constructif car je crains qu’avec tout ce que tu as déjà codé tu ne courres le risques d’en faire une habitude. Je préfère lire ton contendu rédactionnel, et ce depuis que tu nous le propose (2008 si ma mémoire est bonne).
\o/ merci bcp Pierre :)
Facebook, Twitter, Google+ Pinterest et même Reddit… Y en a qui payent leurs impôts et respectent les lois européennes relatives à la protection des données personnelles, dans le lot ? Moi je virerais tout ça…
Merci Pierre pour la barre de titre qui ne reste plus affichée lorsqu’on fait défiler verticalement la page…
Il reste plus qu’à trouver comment supprimer toutes ces lourdes « animations inutiles » et ça sera parfait (enfin pas autant que l’ancien design de Minimachines, quand même) :-)
Encore merci.
Parfait sur mobile. Bon boulot.
@Pierre Lecourt:
Super merci pour les commentaires :)
Pour ma part je trouve que tu as fait un super taf. Sur mobile le fait que rien ne soit persistant (contrairement à beaucoup de sites) est un vrai plus ça fait plaisir d’avoir des articles qui prennent 100% de la surface d’affichage.
Un point négatif pour ma par: la sélection est faite en rouge foncé avec le texte en noir, on perd en contraste et donc en lisibilité, c’est quand même très peu handicapant.
Beau boulot.
Deuxièmes soucis, j’ai voulu te payer un café pour tes nuits de travail mais je n’ai pas trouvé le lien dans le bandeau latéral.
Super travail de longue haleine, bravo !
J’apprécie beaucoup la catégorisation, il était assez fastidieux de retrouver un test par exemple. Comme tu dis, tout n’est plus noyé dans le même bain.
Globalement, je suis assez d’accord avec ce qu’a dit Sebastien.
Je trouve que ça fait trop site de news (ceux à sensation ou les vrais journaux). Niveau design c’est le pire des choix qu’ils peuvent faire !
On ne sait plus ou trouver l’information, et on est noyé dans du n’importe quoi ; on doit lire et c’est tout. Sauf qu’un site, ce n’est pas un journal papier ! ça ne se lit pas de la même façon.
Ici, c’est pas tout à fait ça, mais ça s’y approche quand même.
Bref, je préférais l’ancien, même si il y avait qlqs petites retouches à lui apporter.
Apres, ce n’est que mon avis et faudra s’y faire de toute façon, car c’est ton choix et on doit le respecter.
De plus ça a l’air de convenir à beaucoup ici…
Sinon, bonne continuation, et je continuerais à te lire, car la qualité du contenu passe avant tout autre chose ;)
Bonjour, j’aime bien le nouveau design disgne, par contre, contrairement a l’ancien le javascript est obligatoire…je trouve cela dommage…
Wow! Trop de trucs sur la page. On se sens un peu perdus, il y a une courbe d’apprentissage pour se repérer sur le nouveau site. Personnellement je préfère un site un peu dégagé.
Bonjour
Le look fait certes plus pro mais cela perd de l’âme
Pour moi c’est chargé, trop d’informations tue l’information.
cela me donne l’impression page de journal papier informatique.
Je sens moins ce coté humain dont l’intention première est de partager et cette impression de proximité.
Donc comment évoluer en gardant l’esprit ?
L’inspiration viendra…
Jluc
Hello Pierre,
juste un petit retour sur PC :
– As tu moyen de supprimer le « lazy load » de la page ? car dès que l’on arrive on ne voit que le header, et environ 15 secondes plus tard on a enfin le contenu de la page qui apparaît en fadeIn, c’est très lent et pas ergonomique (surtout aujourd’hui que la connexion internet est plus lente).
– j’ai une scrollbar horizontale en bas du header sur la définition 1366×768
– j’ai « b a c r , » à la place des icones de réseaux sociaux/partages dans le header
(chrome, sans extensions)
Bon courage !
@Canard: oui c’est pas terrible ça :/ surement que Pierre fera en sorte qu’il y ait un « fallback » no js…
y a eu du gros travail de fait sur le thème, bravo, bcp mieux :)
Bravo Pierre pour cette prise de risque qui n’est pas facile.
J’ai profité de l’occasion pour soutenir MiniMachines via Patreon. Je trouve en effet dommage que des sites comme les Numériques ou Clubic aient du succès et que ton travail plus qualitatif que le leur ne soit pas reconnu également.
Maintenant la question de la refonte d’un site est une vaste question (je bosse dedans)
Préambule : quoique l’on fasse… on aura toujours des mécontents ;-)
Ensuite deux écoles s’affrontent :
– on la vision émotionnelle (plus tournée vers l’UI) donc le changement opéré va dans ce sens avec un design plus « actuel »
– on la vision structurelle (plus tournée l’UX) donc le changement actuel va à l’encontre de l’ancien site si on se base sur certaines critiques (que je partage en partie).
Toutefois ce n’est pas la catastrophe comme le nouveau design des Numérique où l’on voit quelques pauvres news se battre en duel sur mon écran de 40″… Ou 01net avec ses tuiles qui affichent trop peu d’infos (et encore ils ont réduit les tuiles et fait un fil d’info).
Une petite suggestion : permettre aux lecteurs de Mini machines de choisir entre un affichage en mode tuile (moins lisible mais plus graphique comme Fast Comapny, Bloomberg) ou en rajoutant un mode liste (moins graphique mais plus ergonomique, style blog (techcrunch, Fast company un bon exemple). Par exemple Clubic avaient rajouté un fil d’info après de massives critiques lors de leur refonte.
Mashable est aussi une approche digne d’intérêt avec ses trois flux verticaux sous forme de fils distincts.
Il sera également intéressant pour le futur de s’intéresser à la techno Google AMP (la vitesse de réponse d’un site est une des clés du succès) et de publier sur les Instants Articles de Facebook (qui va devenir un média à part entière)
En tout cas quelque soit la forme, l’excellente qualité du fond et sa rigueur font que bon nombre d’entre-nous continuerons à te suivre. Un grand merci.
Sur mobile c’est pas mal
Beau boulot et beau design !
C’est là qu’on voit un site animé par la passion.
@Kaen: Les tuiles me font toujours un peu cet effet, j’aime bien effectuer un parcours systématique des écrits de Pierre et le mode tuile me semble plus adapté à une consommation casuelle que je ne pratique guère. Je souscris à l’intérêt manifesté dans des commentaires précédents sur un mode plus séquentiel façon listing, mais je suis sans aucun doute de la vieille école.
Bravo en tout cas pour la mise en production du nouveau design en solo et quasi sans impacts utilisateurs.
@SGT: 10000% d’accord avec le site des Nums (qui a encore évolué ce we j’ai l’impression) avec des tuiles de plus en plus grosses, d’ailleurs je n’y vais plus que le matin pour n’y regarder que le test du jour.
Ce que je trouve dommage ici, c’est la perte du fil d’actu qui était la colonne vertébrale de l’ancien site Mm.
Mais les améliorations depuis ce we, au niveau du header par ex, sont vraiment bien.
Par contre, cela dépend surement de son écran et de sa résolution, mais dans les articles et notamment la police du titre est gigantesque dans mon cas.
Bonjour Pierre
Juste un retour d’un utilisateur
Je te lis sur un tel portable en utilisant Opera mini ce navigateur supporte assez mal les menus déroulants.
Ce qui me plaisait avec la version précédente c’était justement le mélange de toutes les thématiques sur une seule page.
Avec ton nouveau design c’est plus contraignant pour moi puisque que je dois jongler avec toutes les catégories.
Ne peux tu pas juste mettre un lien dans la catégorie actu qd tu as du nouveau dans la catégorie promo par exemple.
Sinon tes qualités rédactionnelles sont uniques. Les commentaires de tout le monde souvent constructifs.
Mes à toi et à tes fidèles
Ce qui est fou quand même c’est que depuis des années, a longueur de commentaires, j’ai des tas de gens qui se plaignent de voir les bons plans en vrac avec le reste des autres billets… Et le jour ou je me décide a les enlever, il se passe l’inverse…
Salut Pierre,
j’ai toujours été plutot fan des designs paginés, comme la version précédente, est-ce que par hasard y’aurait une option cachée pour retrouver un layout similaire avec le nouveau systeme ?
Bon courage avec l’upgrade, comme d’habitude c’est la fete a la critique.
C’est vrai que c’est un peu trop chargé. Il y a trop de latence dans le scrolling des pages. Il faut plusieurs coups de molette pour un seul par rapport à un Korben pour arriver en fin de page.
La navigation dans les menus est assez ralentie quand ils affichent des images au passage de la souris. On attend trop.
C’est assez désagréable. Mais ça devient problématique quand on veut naviguer vite dans la page.
Il y a un truc qui est vraiment très gênant, c’est la gestion des touches de navigation: right, ctrl-right, etc… quand on saisit un commentaire. Le système avance ou recule d’un article. Mais en revenant à page précédente on voit que le commentaire n’est pas perdu. Ouf. ça force à utiliser la souris pour positionner le curseur.
Pas d’autre moyen que désactiver javascript pour éviter ça.
Sans doute tout cela est-il voulu pour ralentir le rythme de lecture !
J’aime pas le changement.
@skyrail: Ca va faire 24 heures dque les touches fléchées ne sont plus actives. Vous vivez dans le passé les gars.. Faut rafraîchir le cache de temps en temps ^^
Super très bien !
Bonsoir Pierre,
Très surpris, j’ai découvert le nouveau site aujourd’hui à midi.
Sur le coup, j’ai fait la gueule car j’aimais la simplicité de l’ancien, la chronologie des articles en mono colonne (oui, je sais, tout le monde dit ça).
En revenant ce soir, je le trouve finalement pas si mal : le tuilage reste cohérent, on retrouve bien ses petits.
Et puis, l’absence de pubs et autres animations, ton site reste reposant et c’est l’essentiel pour apprécier tes articles.
Mais il reste des point qui m’irritent :
– la sélection rouge avec texte sur fond noir…. ça m’arrache les yeux.
– les bons plans devraient avoir un titre de section, comme les actus et les tests.
A part ça, que dire à part « bravo » ? C’est pas évident de changer un design, comme ça, de manière aussi drastique.
Et il me semble que le pari est très bien réussi.
PS : Une astuce en passant pour les autres lecteurs : vérifiez le % de zoom de votre navigateur, j’étais resté en zoom à 125% sur le site, et ça s’affichait pas terrible, terrible…
vraiment sympa, tant sur le fond que sur la forme. je serait bientôt patréote!
@Sebastien:
Merci d’avoir pris le temps de ton retour, j’ai essayé d’en prendre le plus possible. Je verrais ce que je peux faire ensuite. Pas facile d’être à tous les postes et de refaire tout de A à Z après. Il faut aussi que je gagne ma vie à côté :)
@Clem: C’est réglé (et si ça n’apparaît pas, forcer la page a se recharger)
@Dimitri: Lazy load supprimé (inutile et inadapté à mes formats de tests….) les lettres à la place des rézosocio c’esten cours. Pour la barre de défikmeent je ne l’ai jamais croisée ? Un screen ?
@SGT: Merci du soutien ! Il faut quand même bien comprendre un truc par rapport à Minimachines. Je suis tout seul aux manettes et ce n’est plus mon métier. J’ai fermé le site pendant presque 72 heures la semaine dernière pour faire le passage de l’un a l’autre et c’est donc une opération très coûteuse pour moi. Je ne peux malheureusement pas me farcir toute la doc que je voudrais comme si j’étais un développeur web à plein temps… Pas plus qu’un développeur Web va passer 8 heures a trouver comment installer un Windows Français sur une licence préinstallée en Chinois… Ce sont des mondes qui adoreraient cohabiter,mais uniquement si les journées faisaient 48 heures :D
Alors je trouve super les remarques, ça m’aide vraiment et j’essaye d’en tenir compte du mieux possible depuis que le nouveau design est en production. Mais ne me demandez pas de rattraper votre niveau quand vous êtes payé pour ce job là, je n’en ai pas les compétences et pas les moyens de me mettre au niveau !
@sourioplafond: Oui la police du titre est gigantesque, je trouve ça beau :D
Ce que tu regrettes c’est que le fil d’actu soit en ligne sur deux colonnes au lieu d’une seule colonne ou que des éléments soient séparés en catégories (actus, tests, bon plans etc)
Ou les deux ?
@elwood: Tu préférerais un fil d’actu plus simple qui listerait tous les éléments en vrac avant des trucs plus thématiques ? En gros ?
@agumonkey: Pour le moment non, 2 versions c’est 2 fois plus de boulot ^^. Mais je travaille sur une solution hybride…