Prenez un écran de moins de 2 pouces de diagonale et posez votre doigt dessus, vous aurez déjà une petite idée de l’ampleur du problème ergonomique soulevé par les montres connectées. Avoir une petite interface et devoir la masquer en partie pour interagir avec est un vrai casse tête pour les développeurs.
La solution la plus courante est donc de construire des montres avec un cadre assez large, lui même tactile, qui permet de proposer des gestes prenant source à l’extérieur de l’écran ou vers ce cadre : glissement, défilement, clics peuvent ainsi se faire en dehors de la surface d’affichage elle même. Le problème étant que ce choix impose un encombrement plus important de la montre au détriment de l’image, la faute à un cadre qui doit mesurer quelques millimètres pour être accessible et ergonomique.
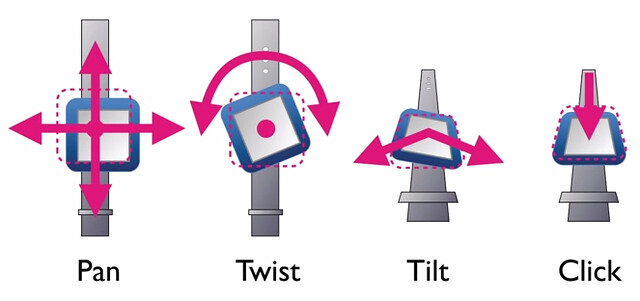
Cette nouvelle approche d’une montre connectée qui se manipule en déplaçant l’ensemble même du cadre sur un pivot qui la sépare du bracelet à votre poignet est donc très intéressante. Elle permet non seulement de continuer à visualiser le contenu à l’écran pendant la manipulation mais associe tous les avantages du tactile à ceux d’une interface plus riche sans nécessiter un encadrement plus large.

Les mouvements disponibles sont nombreux : Déplacement de l’écran sur 2 axes 2D, mouvements d’appui sur les coté du cadre en profondeur, rotation du cadre sur son axe central et appui du cadre contre le poignet. Les exemples soumis dans la vidéo sont très impressionnants, avec une navigation fluide dans plusieurs applications.
Tout l’intérêt étant qu’on retrouve un mouvement relatif et non plus un mouvement absolu comme sur une tablette classique. On ne pointe pas du doigt l’écran pour toucher ce que l’on veut activer, on déplace un curseur positionné virtuellement dans l’espace pour y accéder. C’est l’équivalent d’un trackpoint pour écran tactile en addition à celui-ci. Evidemment les mouvements à faire pour traverser un écran de moins de 2 pouces sont minimes mais cela permet de déplacer un minuscule curseur au lieu d’imposer des boutons capables de s’adapter à la taille d’un doigt.
Cela permet également de prendre en compte des notions développées avec les curseurs comme une accélération, faire descendre une liste de titres MP3 pourra aller crescendo lorsqu’on insistera sur l’interface physique et ne dépendra plus d’une position absolue de votre doigt à l’écran ou à la « roulette russe » qui consiste à faire avancer au petit bonheur le défilement de titres. Zoomer et dé-zoomer avec un pincement de doigts sur 2 cms de côté est difficle, le faire en tournant le cadre de la montre est beaucoup plus simple.
L’exemple d’un Doom porté sur la montre est extrême à la toute fin de la vidéo mais l’utilisation d’un Google Map est franchement bluffante.
Ces prototypes de montres connectées sont encore en cours de développement mais les premières images sont prometteuses; cela permet d’accéder à une interface de contrôle précise avec un écran de 1.5 pouces en 280 x 220 pixels de définition. Mais il est possible d’imaginer ce dispositif dur d’autres type de cadres.
Source : Université de Carnegie Mellon Cnet.com et Liliputing.
| 2,5€ par mois | 5€ par mois | 10€ par mois | Le montant de votre choix |




















Supprimons le tactile et mettons des boutons, c’est une révolution :p
C’est peut-être là que le leap motion a son épingle à tirer non ?
Et une miniaturisation de ce genre de capteur ? https://www.thalmic.com/en/myo/
Cela permet de libérer l’autre main.
[…] Une nouvelle ergonomie pour les montres connectées […]
Le soucis ce n’est pas d’avoir l’interface mais que les applications soient adaptés à celle-ci.
Ici c’est très intéressant mais si il faut une surcouche pour qu’un certain nombre d’applications soient compatible c’est le faible proco des montre et l’autonomie qui va en souffrir.
Je pense que si un gros (Google ou Apple) s’y met tout le monde suivra, sinon ce sera un coup dans l’eau, aussi beau soit il!