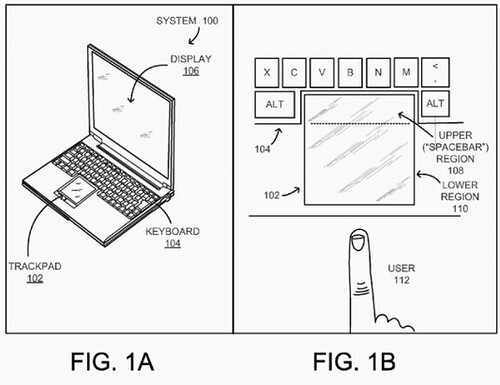
Il y a des brevets totalement fous, d’autres qui ne sont là que au cas où. D’autres qui font peur, et enfin, il y en a qui cumulent un peu tous ces états à la fois. Celui déposé par Google fait un peu partie de cette catégorie.
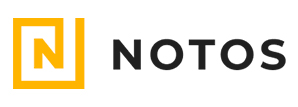
La moteur de recherche a en effet déposé un brevet pour supprimer la barre espace des claviers de portables. Une solution qui diviserait le pavé tactile en 2 zones distinctes. Le haut du pavé viendrait alors prendre la place de la barre espace tandis que la zone basse jouerait le rôle classique d’un pavé tactile.
L’idée derrière cette proposition est sans doute assez simple. Il s’agit de gagner de la place en profondeur en permettant à la fois d’avoir un large pavé tactile et une barre d’espace fonctionnelle. On peut également imaginer une barre d’espace virtuelle moins large que les barres actuelles et donc proposer des machines plus étroites. Au final, cela permettrait sans doute de créer des engins plus compacts et peut être de proposer des solutions de 9 ou 10 pouces de diagonale d’écran efficace.
Mais à quel prix ? Le pianotement sur du tactile cela a déjà été testé sur des machines portables avec des solutions toujours très bancales en terme d’ergonomie. La frappe n’est jamais sure, il faut s’y reprendre souvent à plusieurs fois pour avoir une frappe efficace. Faire disparaître la barre espace, c’est provoquer la frappe incertaine sur une des touches les plus sollicitées du clavier et souvent manipulée par plusieurs doigts différents. Une mauvaise idée qu’il faut imaginer avec l’inconfort provoqué par la zone tactile, elle même amputée d’une partie de sa surface.
Si on considère les zones déjà exploitées pour les clics droit et gauche en bas du pavé tactile et qu’on ajoute la zone supérieure pour la barre espace, la zone réellement exploitable sans soucis de ce périphérique se réduit alors à peau de chagrin.
Je demande à voir mais je ne suis pas sur qu’un engin de ce type ait un gros succès en rayon. Même si l’apparition d’un Chromebook très compact au format netbook ne serait pas pour me déplaire. (D’ailleurs je me demande pourquoi Google n’a pas poussé à la création d’un ChromeNetbook…)
| 2,5€ par mois | 5€ par mois | 10€ par mois | Le montant de votre choix |



















4 mai = 1° avril à Mountain View ?
Je hais déjà la disparition des boutons en dessous du pavé tactile (car ça fait hyper-design!) mais rend horrible son utilisation. Il faut cliquer 2 fois plus fort, bien viser les bords et encore on n’est jamais sûr d’avoir cliqué :(
Si c’est pour voir la même chose avec l’espace, ils tendent à continuer avec leurs idées de (merde/)designers….
Effectivement c’est débile, il était possible de transformer la barre d’espace en diminuant sa hauteur jusqu’à en faire un bouton de quelques millimètres de hauteur sans vraiment impacter son ergonomie… On voit vraiment des brevets pour n’importe quoi, un peu comme la réservation au petit bonheur des noms de domaines…
Moi je trouve l’idée bonne !
les boutons « clic droit » et « clic gauche » de la du touchpad sont déjà superflu pour moi avec le multi touch et le double tap, donc pas d’espace perdu en bas.
et l’espace en haut qui remplace la barre d’espace ne doit pas être « perdu » à cause de celle-ci. L’avantage c’est que cette espace est géré de façon logiciel (et multi fonction). Donc lorsqu’on navigue avec le touchpad, c’est l’entièreté du touchpad qui est utilisé, et lorsqu’on tape, le haut est utilisé comme espace.
Donc je trouve que c’est bien optimisé (reste à voir si la partie logiciel est assez performant pour gérer cela avec ergonomie).
MerciGoogle.Quelleidéedébile.Autanttoutpasserentactile.
Pfff, absurde, c’est comme si on créait une tablette avec un seul bouton physique et une barre noire en guise de… Oh, wait.
Cela me rappelle le clavier Microsoft avec sa barre d’espace se départageant avec le bouton Backspace (Effacement arrière).
Au départ, j’étais contre, mais finalement j’ai trouvé que l’idée était assez rationnelle car la touche BS est excentrée et ralentit vraiment la frappe.
Donc, je crois que le remplacement de la touche n’est pas simplement une opération marketing. Mais elle s’adresse d’abord et surtout à ceux qui connaissent la dactylographie et usent de leurs pouces. Pour les autres effectivement, ils devront s’adapter.
On peut noter que la frappe du pouce diffère des autres doigts, moins sèche donc moins besoin d’un amortisseur à ressort !
Pour remplacer le trackpad, il existe depuis bien longtemps le trackpoint… Associé à l’écran tactile désormais habituel, je pense que l’on répond aux deux problématiques : la facilité du tactile et la précision du trackpoint. Et là au moins on gagne toute la place !
Ensuite si c’est pour faire un clavier ergonomique, il faut tout revoir : les raccourcis clavier, les touches ctrl, la touche suppr, la touche verr maj…
Je ne sais pas pourquoi, mais les designers de l’industrie sont de plus en plus allergique aux boutons physiques, why?!
Ils les trouvent certainement « trop bons », « trop intuitifs » et « trop efficaces » et ils s’en méfient :)
Le tactile, c’est beaucoup moins intuitif. L’utilisateur est alors obligé d’établir une relation plus approfondie avec le produit pour savoir s’il doit glisser le doigt de gauche à droite ou de haut en bas… Les designers se sentent alors probablement flattés par autant de concentration et un tel effort de mémorisation !
Mais l’avantage de la mode, c’est qu’elle est cyclique : un jour les boutons, interrupteurs et molettes reviendront en force !